
Typography: A Vital Component in the World of Advertising
In advertising, every aspect of a piece plays a role in determining its success. From distinctive yet timeless logo design and cohesive brand identity, to clear copywriting, and strategic ad placement, there are countless moving parts when it comes to effective brand marketing and promotions. One of the most important yet most widely misunderstood and misrepresented is typography.
“When someone looks at an ad or a page on a website, they instantly know whether what they are looking at is aesthetically pleasing, or if there’s something about it that just doesn’t work. It’s a feeling you can’t quite put your finger on, unless you understand everything that goes into creating effective advertising. Typography is one of those things that can make or break a piece of creative, which is why it’s so crucial to comprehend the ins and outs of it whether you’re a student, a designer, an account executive, a business owner or any kind of marketing professional.”
Executive Creative Director, Chris LeBlanc
Keep reading for an introductory look at what defines typography, the guidelines for effective typography, rules for ADA-compliant type, and how to fix common type mistakes.
What Is Typography?
“What is typography?” is a question asked by many. Typography is the art of arranging and designing type. The arrangement of type involves the selection of typefaces, point size, line length, line-spacing (leading), adjustment of space between groups of letters (tracking) and adjustment of space between pairs of letters (kerning).
Typography has long been a vital part of promotional material and advertising. Designers often use typography to set a theme and mood in an advertisement; for example, using bold, large text to convey a particular message to the reader. Type is often used to draw attention to a particular advertisement, combined with efficient use of color, shapes, and images. Today, typography in advertising often reflects a company’s brand. Fonts used in advertisements convey different messages to the reader. Classical fonts are for a strong personality, while more modern fonts are for a cleaner, neutral look. Bold fonts are used for making statements and immediately capturing the attention of the reader.
By definition, typography is equal parts science and art—precision is just as important as the feeling type evokes. Because of this, the process of creating effective typography is not simply black and white. However, there are a number of tried-and-true design guidelines and principles that apply to typography.
Rules for Effective Typography
You don’t need to spend hours pouring over textbooks to improve your understanding of typography. You’ll be able to use typography more effectively in your design projects if you just keep a few simple tips in mind.
- Less is more. Keep the number of fonts on your page to a minimum. It’s much better to use two or three different fonts effectively than it is to use seven or eight different fonts to make one confusing jumble of type.
- Leave enough “white space” on your page. Having some blank space on your page gives the viewer some breathing room. Resist the temptation to fill every inch of your page with text.
- Use contrast to distinguish between elements. Having one element in bold type or printed at a noticeably larger size is a simple way to communicate its importance on the page.
- Keep it consistent. Good typography showcases standardized design. In the pages of a brochure or website showcasing imagery from a vacation spot, for example, it’s useful for the viewer to know where to look on each layout to find the descriptive copy and image captions. Consistency also applies to good branding.
To see these tips in action in campaigns across different industries ranging from healthcare to restaurant marketing, explore our portfolio of work.
Typography and the Web
Typography for the web has come a long way in the past several years. Not only do we have web browsers that support images and videos, but we also have the opportunity to make our web pages come to life to accurately portray a brand’s image through great typography. And, in many cases, that portrayal is happening on the go with more and more people browsing on mobile devices. That means designers must not only consider how a webpage will look on a 21-inch monitor, but also on a 7-inch iPad and a smartphone screen with ever-changing dimensions.
Following are some basic guidelines to follow regarding typography and the Web:
- Contrast. Text exists to be read; make sure that it contrasts enough with the background to achieve that. If you’re ever unsure about contrast, take a screencap of your page, open up your image editing software and reduce the image to grayscale. You’ll soon see if you have enough contrast.
- Size. Is your type big enough? Don’t set body text below 16px and if possible, make it bigger. We will touch on the subject of ADA compliance later on in this article and why ensuring your type size is large enough is so important.
- Hierarchy. Varying type size is one of the best ways to differentiate content. Colors and decorative boxes might help, but different sizes of type used consistently throughout your pages will signal loud and clear to your readers the relative importance of your page’s elements. It also means that if your readers are in a hurry, they can quickly pick out the important bits – and that could mean that they stay longer and read on. Hierarchy can be achieved in many ways – just remember to be consistent. Different styles can be used; for example, all-caps, or italic for sub-headings. Serif and sans serif faces can also be used in combination.
- Space. Let your type breathe. Don’t be afraid to leave blank spaces in your pages. This negative or white space will help focus attention on the text – and it’s the text that speaks loudest, so let it be heard. Next, remember the line-height CSS property; a good rule of thumb is line spacing that’s at least 140% of your text size. Good type designers put great effort into the micro white space that sits inside type. They spend countless hours achieving a balance between the black of the type and negative (or white) space that it envelops. Likewise, we should take time to consider the macro white space or the ‘voids’ that shape our blocks of text.
Typography and ADA Compliance
One of the most important considerations typesetters and graphic artists must keep in mind when designing for both print and web is ensuring all typography meets the requirements of the Americans with Disabilities Act (ADA). Those requirements touch on everything from font and case to size and contrast. Failing to maintain ADA compliance can come with a big fine, so it’s important to design with accessibility in mind from the get-go.
Here are a few general rules to follow for ADA-compliant typography.
For ADA-Compliant Printed Signage:
- Both visual and tactile characters are required. Either one sign with both visual and tactile characters or two separate signs—one with visual and one with tactile characters.
- All type should be uppercase.
- Sans-serif fonts must be used. Characters shall not be italic, oblique, script, highly decorative, or of other unusual forms.
- Characters shall be selected from fonts where the width of the uppercase letter “O” is 55% minimum and 110% maximum of the height of the uppercase letter “I.”
- Character height measured vertically from the baseline of the character must be 5/8 inch (16 mm) minimum and 2 inches (51 mm) maximum based on the height of the uppercase letter “I.”
- Stroke thickness of the uppercase letter “I” shall be 15% maximum of the character’s height.
- Spacing between the baselines of separate lines of raised characters within a message shall be 135% minimum and 170% maximum of the raised character height.
For ADA-Compliant Web Typography:
- Ensure font size is at least 16px for all body content, with a larger type used in headers to create a hierarchy.
- All text must have the ability to be zoomed in 200% without assistive technology or loss of functionality.
- Choose common, accessible fonts and limit the number of fonts used throughout your website. Do not use font color to demonstrate meaning.
- Ensure there is enough contrast between your type and its background.
- Provide text alternatives for all images, videos, and non-text content.
- Ensure all hyperlinks are clearly marked by underlining or using italics, as well as descriptive text like “click here.”
Common Typographical Mistakes and How to Correct Them
Finally, the following are several examples of common mistakes and good suggestions on how to make your printed pieces and websites typographically correct:
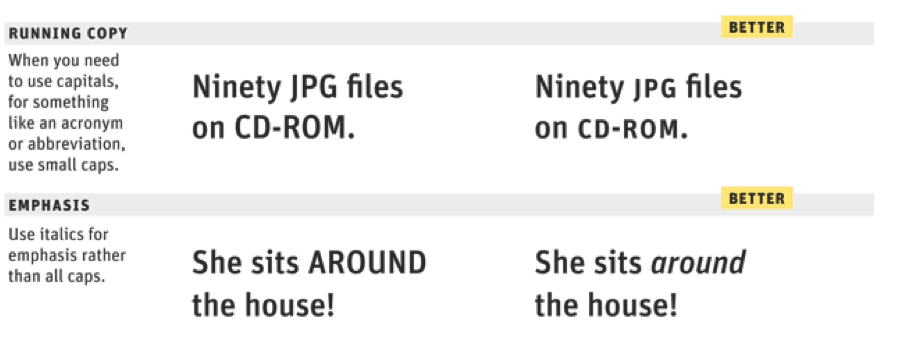
- Using All Capital Letters. Use all “CAPITAL” letters in moderation in body copy. They can draw too much attention and spoil the look of the overall design. For emphasis, consider italics instead. If you have to set words in capitals, use proper small caps either with or without initial capitals.
Note, this solution does NOT apply to ADA-compliant signage, which must use all capitals with no other stylized type.

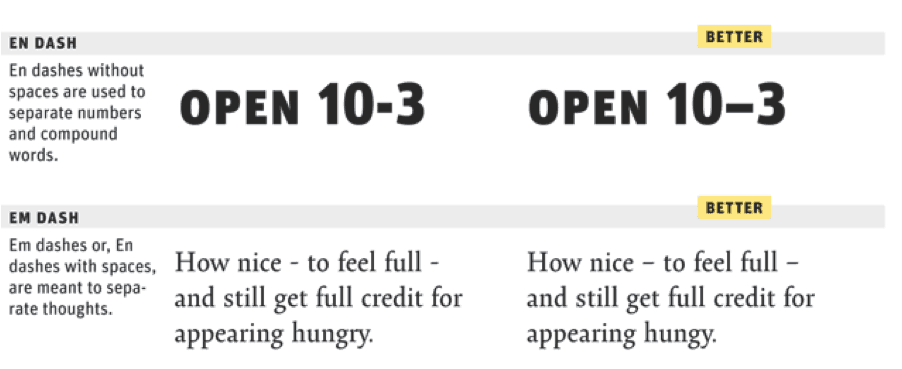
- Connections. There are three different ways to connect or separate words: the hyphen -, the en dash –, a little wider than the hyphen, and the em dash —, wider still. The regular hyphen is easily accessible on any Mac or PC keyboard, whereas the en dash needs the combination option-hyphen on the Mac. The em dash is accessed by pressing option-shift-hyphen on the Mac. The use of these dashes depends on house styles and traditions. The em dash with no space around it is traditionally used to separate thoughts—like this one—but its length can be a distraction in running text. Try using the en dash to separate thoughts – like this one – with a character space on either side. En dashes without space on either side are also used between numbers and compound words as in: the shop is open 10–7, while you can take the New York–Kansas City train or the New York–Baltimore train at 8am–3pm.

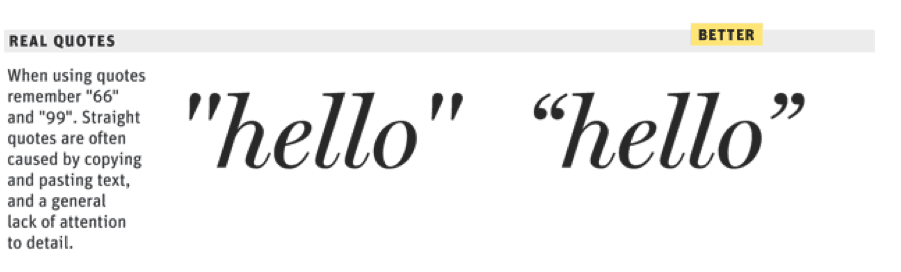
- Quotes and Apostrophes. A dead giveaway for unprofessional “desktop typography” is wrong quotes and apostrophes. Quotes can have different shapes. They generally look like “this,” and can be remembered as the beginning and ending quotes by thinking of “66” and “99.” Beginning quotes are found on the Mac by pressing option-[; closing quotes, option-shift-[. The apostrophe is simply a raised comma, the shape of a ’9 in most typefaces. It is identical to the closing single quote, while the open single quote looks like a ‘6. Beginning single quotes are found on the Mac by pressing option-]; the apostrophe and closing single quote, option-shift-].

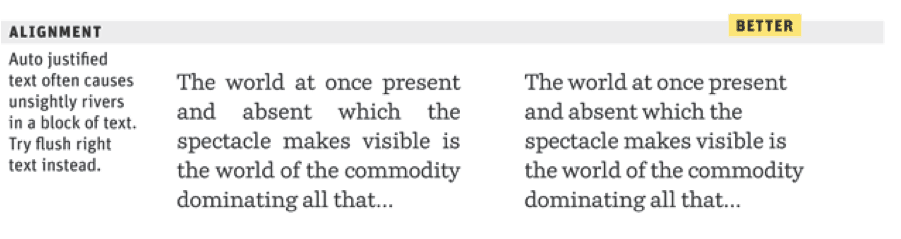
- Justification. If the design allows, avoid justified left and right settings. Most applications create justified text by hideously stretching and squishing words and spaces. Note that it takes many hours of tedious work to typeset justified text that is truly well proportioned and legible. For this reason, professionals prefer to use ragged-right composition, either with or without hyphenation, depending on how much line-length variation they wish to allow. This gives the text a more harmonious appearance and makes it easier to read since all word spaces have the same width.

Typography plays a very important role in the world of advertising. These tips and tricks can help your brand’s promotional materials and websites portray a modern, clean, and professional appearance that will indeed make a statement. But there is far more that goes into creating successful advertising campaigns.
As ad industry veterans, our agency’s leadership takes an active role in the advertising community as guest lecturers and speakers at universities, colleges, professional events, and more.
“For us, it’s not just about winning clients and doing great work for those clients. We understand that by advancing the advertising industry and the standards of quality within it by speaking at colleges and conferences, we’re not only improving our own work but also helping create a better future for an industry we love.”
Larry Meador, evok’s Founder and Chief Strategy Officer
For information on booking evok’s leadership for speaking engagements and guest lectures, contact us and we’ll be in touch.